Build a User Management App with Expo React Native
This tutorial demonstrates how to build a basic user management app. The app authenticates and identifies the user, stores their profile information in the database, and allows the user to log in, update their profile details, and upload a profile photo. The app uses:
- Supabase Database - a Postgres database for storing your user data and Row Level Security so data is protected and users can only access their own information.
- Supabase Auth - users log in through magic links sent to their email (without having to set up passwords).
- Supabase Storage - users can upload a profile photo.

If you get stuck while working through this guide, refer to the full example on GitHub.
Project setup
Before we start building we're going to set up our Database and API. This is as simple as starting a new Project in Supabase and then creating a "schema" inside the database.
Create a project
- Create a new project in the Supabase Dashboard.
- Enter your project details.
- Wait for the new database to launch.
Set up the database schema
Now we are going to set up the database schema. We can use the "User Management Starter" quickstart in the SQL Editor, or you can just copy/paste the SQL from below and run it yourself.
- Go to the SQL Editor page in the Dashboard.
- Click User Management Starter.
- Click Run.
You can easily pull the database schema down to your local project by running the db pull command. Read the local development docs for detailed instructions.
Get the API Keys
Now that you've created some database tables, you are ready to insert data using the auto-generated API.
We just need to get the Project URL and anon key from the API settings.
- Go to the API Settings page in the Dashboard.
- Find your Project
URL,anon, andservice_rolekeys on this page.
Building the app
Let's start building the React Native app from scratch.
Initialize a React Native app
We can use expo to initialize
an app called expo-user-management:
Then let's install the additional dependencies: supabase-js
Now let's create a helper file to initialize the Supabase client.
We need the API URL and the anon key that you copied earlier.
These variables are safe to expose in your Expo app since Supabase has
Row Level Security enabled on your Database.
Set up a login component
Let's set up a React Native component to manage logins and sign ups. Users would be able to sign in with their email and password.
By default Supabase Auth requires email verification before a session is created for the users. To support email verification you need to implement deep link handling!
While testing, you can disable email confirmation in your project's email auth provider settings.
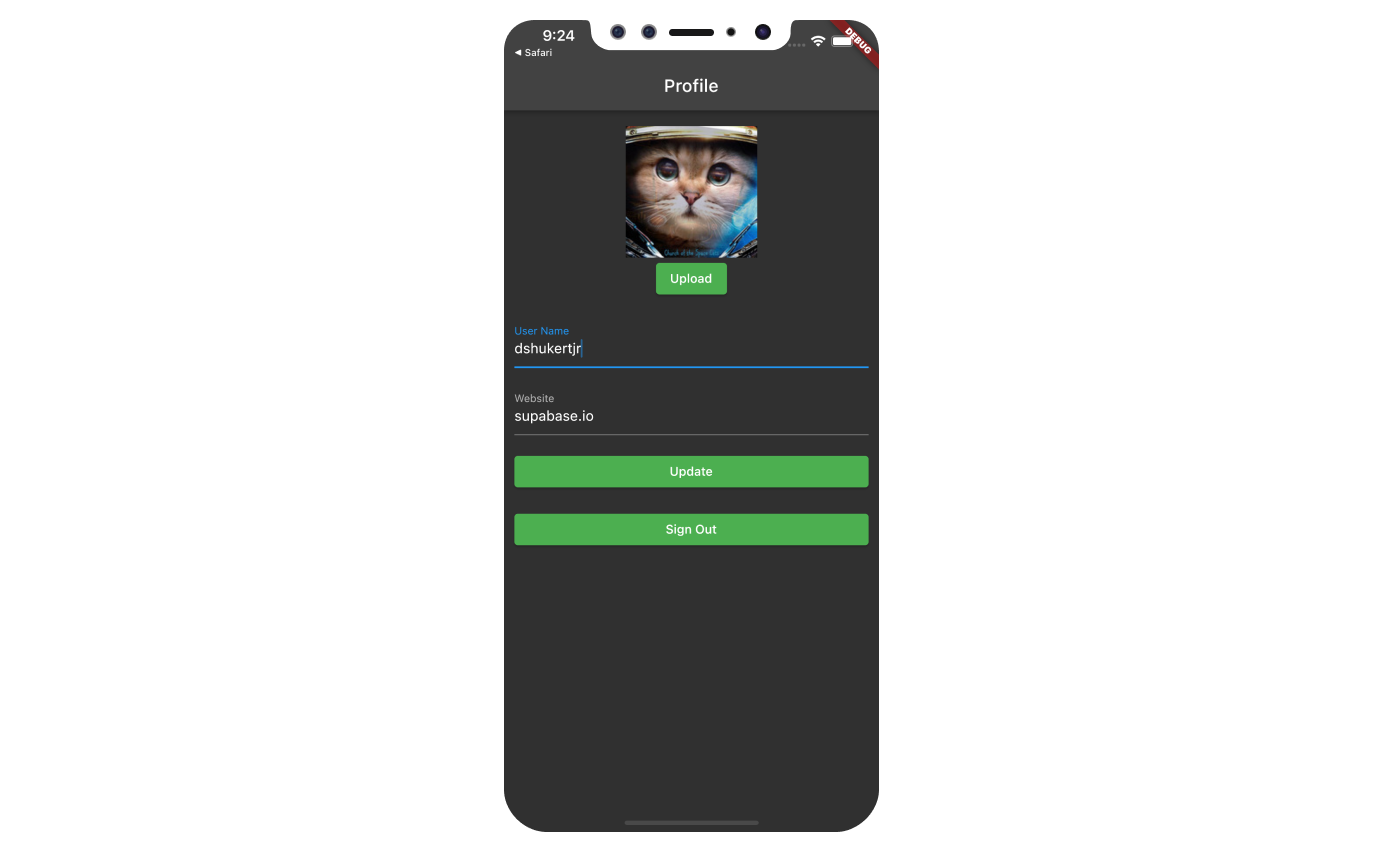
Account page
After a user is signed in we can allow them to edit their profile details and manage their account.
Let's create a new component for that called Account.tsx.
Launch!
Now that we have all the components in place, let's update App.tsx:
Once that's done, run this in a terminal window:
And then press the appropriate key for the environment you want to test the app in and you should see the completed app.
Bonus: Profile photos
Every Supabase project is configured with Storage for managing large files like photos and videos.
Additional dependency installation
You will need an image picker that works on the environment you will build the project for, we will use expo-image-picker in this example.
Create an upload widget
Let's create an avatar for the user so that they can upload a profile photo. We can start by creating a new component:
Add the new widget
And then we can add the widget to the Account page:
Now you will need to run the prebuild command to get the application working on your chosen platform.
At this stage you have a fully functional application!